Thị trường ô tô điện Việt Nam: Đi nhanh nhưng chưa xa
Với nỗ lực mạnh mẽ của các nhà sản xuất, thị trường ô tô điện tại Việt Nam đã có những bước tiến lớn trong những năm gần đây....

Hơn 1 triệu người hưởng chính sách an sinh được chi trả qua tài khoản
Hiện nay, có khoảng hơn 5 triệu đối tượng hưởng chính sách an sinh xã hội; đã có gần 1,1 triệu người được chi trả chế độ qua tài khoản.

Căn nhà phố cổ bị ép bán và hành trình lật mặt nhóm Quân 'trọc' cho vay lãi khét tiếng
Không chỉ cho vay lãi nặng, đường dây "tín dụng đen" của anh em nhà họ Thạch do Thạch Anh Quân (tức Quân "trọc") cầm đầu còn tìm cách ép con nợ bán nhà,...

Những lợi ích tuyệt vời của cà chua đối với sức khỏe
Làn da sáng mịn, mái tóc óng mượt, trái tim khỏe mạnh…là một trong những lợi ích tuyệt vời mà cà chua mang lại cho sức khỏe con người...

Việt Nam có thêm một trọng tài nữ cấp cao của AFC
Liên đoàn Bóng đá châu Á (AFC) vừa có thư xác nhận Trọng tài Trần Thị Thanh chính thức trở thành trọng tài nữ cấp cao của AFC tiếp theo tại Việt Nam.

Đèn tín hiệu dành cho người đi bộ: Hiệu quả chưa như kỳ vọng
Năm 2017, hệ thống đèn tín hiệu tự bấm dành riêng cho người đi bộ được thí điểm lắp đặt tại một số tuyến đường trên địa bàn thành phố Hà Nội...
Cập nhật lúc 12:25:02 24/04/2024(Theo AirVisual)
Ghi chú: Nhóm nhạy cảm bao gồm trẻ em, người già và những người mắc bệnh hô hấp.

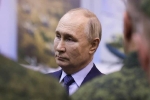
Truyền thông Hàn Quốc: Triều Tiên có thể đang chuẩn bị phóng thêm vệ tinh trinh sát
Truyền thông Hàn Quốc đưa tin, Triều Tiên đang chuẩn bị phóng vệ tinh quân sự thứ 2 từ bãi phóng ở Tây Bắc nước này. Trước đó, Bình Nhưỡng đã thông...

Vết trượt của 'ông trùm' tiền điện tử lẫy lừng nước Mỹ
Hôm 28-3, Sam Bankman-Fried (32 tuổi) đã bị kết án 25 năm tù vì tội ăn cắp 8 tỷ USD từ khách hàng của sàn giao dịch tiền điện tử FTX do chính anh ta thành lập....

Chuyện siêu hiếm gặp: Người phụ nữ 2 tử cung sinh đôi vào 2 ngày khác nhau
Thế giới vừa chứng kiến một sự kiện hiếm gặp: Một mgười phụ nữ ở bang Alabama - Mỹ sinh hạ một cặp sinh đôi nữ trong 2 ngày khác nhau và bằng 2 tử...

Giải bài toán thiếu trường THPT công lập ở các thành phố lớn
Năm học 2024 – 2025, Hà Nội có hơn 51.000 học sinh không có chỗ vào trường THPT công lập. Bà Nguyễn Thị Mai Hoa, Phó Chủ nhiệm Ủy ban văn hóa giáo dục của...

An toàn, an ninh mạng của các tổ chức tài chính: 'Mất bò mới lo làm chuồng'
Gần một tuần sau khi Công ty Cổ phần chứng khoán VnDirect bị tấn công vào hệ thống giao dịch trực tuyến (lúc 10h ngày 25-3), khách hàng của VnDirect vẫn chưa...

Hiện trường xe khách gặp nạn khiến 5 người chết
Tại hiện trường, chiếc xe khách biến dạng dọc thân xe, lực lượng chức năng dùng công cụ chuyên dụng cắt dỡ, cứu người bị nạn.

Ngỡ ngàng trước vẻ đẹp của chốn 'bồng lai tiên cảnh' ở Quảng Bình
Khám phá Khu dự trữ thiên nhiên Động Châu – Khe Nước Trong, nhiều người ngỡ ngàng bởi vẻ đẹp chẳng khác nào chốn "bồng lai tiên cảnh".

Bánh mì Việt Nam được khen ngợi là món bánh sandwich ngon nhất thế giới
Chuyên trang ẩm thực TasteAtlas hôm 11/3 đã đăng bài viết "Top 100 món bánh sandwich ngon nhất thế giới", trong đó bánh mì Việt Nam xếp ở vị trí đầu tiên.

Ô tô điện Trung Quốc hút khách bằng giường ngủ, bếp và thiết bị bay
Xu hướng chào bán ô tô điện với tủ lạnh tích hợp hay thậm chí cả hệ thống karaoke trong xe đã được coi là lỗi thời tại Trung Quốc.

Xoang Kim Giao tạm biệt nỗi lo viêm xoang viêm mũi dị ứng
Xoang Kim Giao 7 ngày tiêu viêm, 3 ngày hết dịch, thảo dược dịu êm không cay xót hay tái lại. Đây được xem là bài thuốc Nam lành tính, hiệu quả của người...

Những gia vị hỗ trợ điều trị nghẹt mũi, khó thở
Các loại cúm đều có chung những triệu chứng rất khó chịu như cơ thể nhức mỏi, nghẹt mũi khó thở... Dưới đây là một số gia vị hỗ trợ trị nghẹt...

Những lợi ích tuyệt vời của cà chua đối với sức khỏe
Làn da sáng mịn, mái tóc óng mượt, trái tim khỏe mạnh…là một trong những lợi ích tuyệt vời mà cà chua mang lại cho sức khỏe con người...
- Giấy phép hoạt động số 3049/GP-TTĐT do Sở TTTT Hà Nội cấp ngày 07/11/2014
- Giấy xác nhận số: 4164/GXN-TTĐT, do sở TTTT Hà Nội cấp ngày 19/10/2018.
- Giấy phép sửa đổi bổ sung số: 4294/GP-TTĐT, do sở TTTT Hà Nội cấp ngày 30/10/2018
- Email: contact@tintuc.vn - Hotline: 0898.081.819 - 0931.791.819
- Liên hệ quảng cáo: ads@tintuc.vn - Điện thoại: 0964.705.888
- Công ty Cổ phần Giải pháp Công nghệ iNET
- Địa chỉ: Tầng 5, số 247 Cầu Giấy, Phường Dịch Vọng, Quận Cầu Giấy, Thành phố Hà Nội
- Chịu trách nhiệm nội dung: Ông Trần Văn Huy. Chức vụ: PGĐ
.jpg)